디자인 시스템(Design System): 개발자와 디자이너의 협업을 가속화하는 열쇠
개발자와 디자이너의 협업을 혁신하는 디자인 시스템 활용법

디자인 시스템은 제품 개발에서 디자이너들간의 소통, 디자이너와 개발자 사이의 소통을 원할하게 하고, 제품 개발 속도를 높여줍니다. 이 글에서는 디자인 시스템의 개념, 그 장점, 그리고 Figma와 Storybook과 같은 도구를 활용하여 어떻게 개발자와 디자이너가 소통하고 협업하는지에 대해 깊이 있게 알아보겠습니다.
디자인 시스템이란?
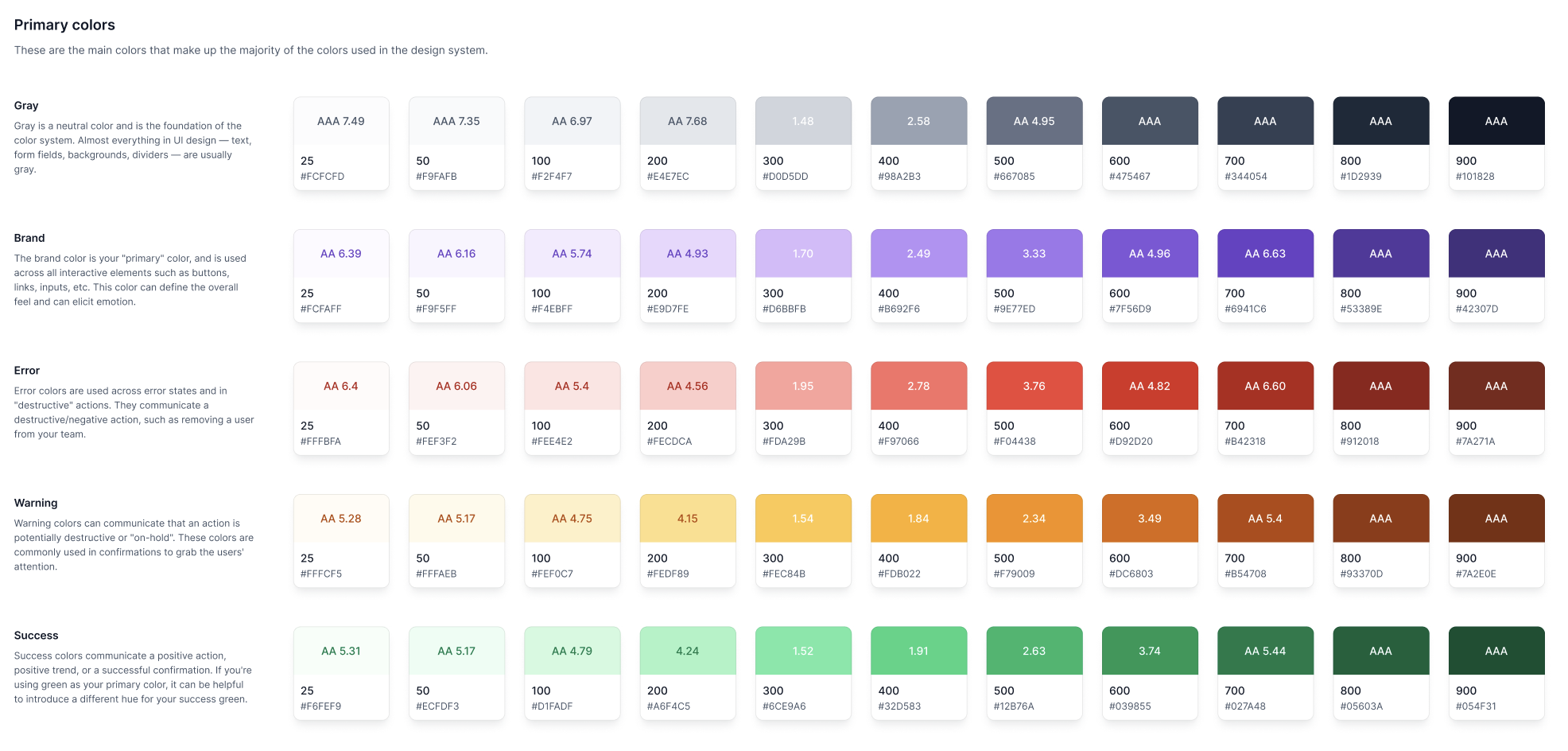
디자인 시스템(Design System)은 제품 디자인에 필요한 구성 요소, 지침, 원칙을 체계적으로 모아놓은 일종의 가이드라인입니다. 이는 색상 팔레트, 타이포그래피, 아이콘, 버튼 등의 UI 요소부터 브랜드의 톤앤매너에 이르기까지 광범위한 내용을 포함합니다. 디자인 시스템은 단순한 스타일 가이드가 아닌, 제품 개발의 모든 측면에서 일관성을 유지하기 위한 종합적인 도구입니다.
디자인 시스템의 장점
1. 일관성 있는 사용자 경험 제공
디자인 시스템은 제품 전반에 걸쳐 일관된 디자인 요소를 적용함으로써 사용자에게 통일된 경험을 제공합니다. 이는 브랜드 이미지 강화와 사용자 만족도 향상에 크게 기여합니다.
2. 개발 및 디자인 속도 향상
반복적인 디자인 요소를 재사용할 수 있어 개발자와 디자이너 모두 작업 속도를 높일 수 있습니다. 새로운 기능을 추가하거나 변경사항을 적용할 때도 디자인 시스템을 활용하면 효율적으로 작업할 수 있습니다.
3. 협업 강화
명확한 가이드라인이 존재하므로 개발자와 디자이너 간의 의사소통이 원활해집니다. 이는 프로젝트 진행 시 발생할 수 있는 불필요한 논쟁이나 혼란을 최소화합니다.
4. 유지 보수 용이
디자인 시스템을 통해 모든 디자인 요소가 중앙에서 관리되므로 업데이트나 수정이 필요할 때 일괄적으로 적용할 수 있습니다. 이는 제품의 장기적인 유지 보수를 용이하게 합니다.
Figma와 Storybook을 통한 개발자와 디자이너의 소통
Figma로 디자인 시스템 구축
Figma는 실시간 협업이 가능한 디자인 도구로, 디자이너들이 디자인 시스템을 구축하고 공유하는 데 최적화되어 있습니다. 클라우드 기반으로 여러 명이 동시에 작업할 수 있어 디자인 프로세스의 효율성을 높입니다.
- 실시간 협업: 디자이너와 개발자가 동시에 디자인 파일에 접근하여 변경사항을 즉시 확인할 수 있습니다.
- 컴포넌트 관리: 버튼, 아이콘 등 반복적으로 사용되는 요소를 컴포넌트로 관리하여 일관성을 유지합니다.
- 버전 관리: 디자인의 변경 이력을 추적하여 필요에 따라 이전 버전으로 복구할 수 있습니다.

Storybook으로 컴포넌트 개발
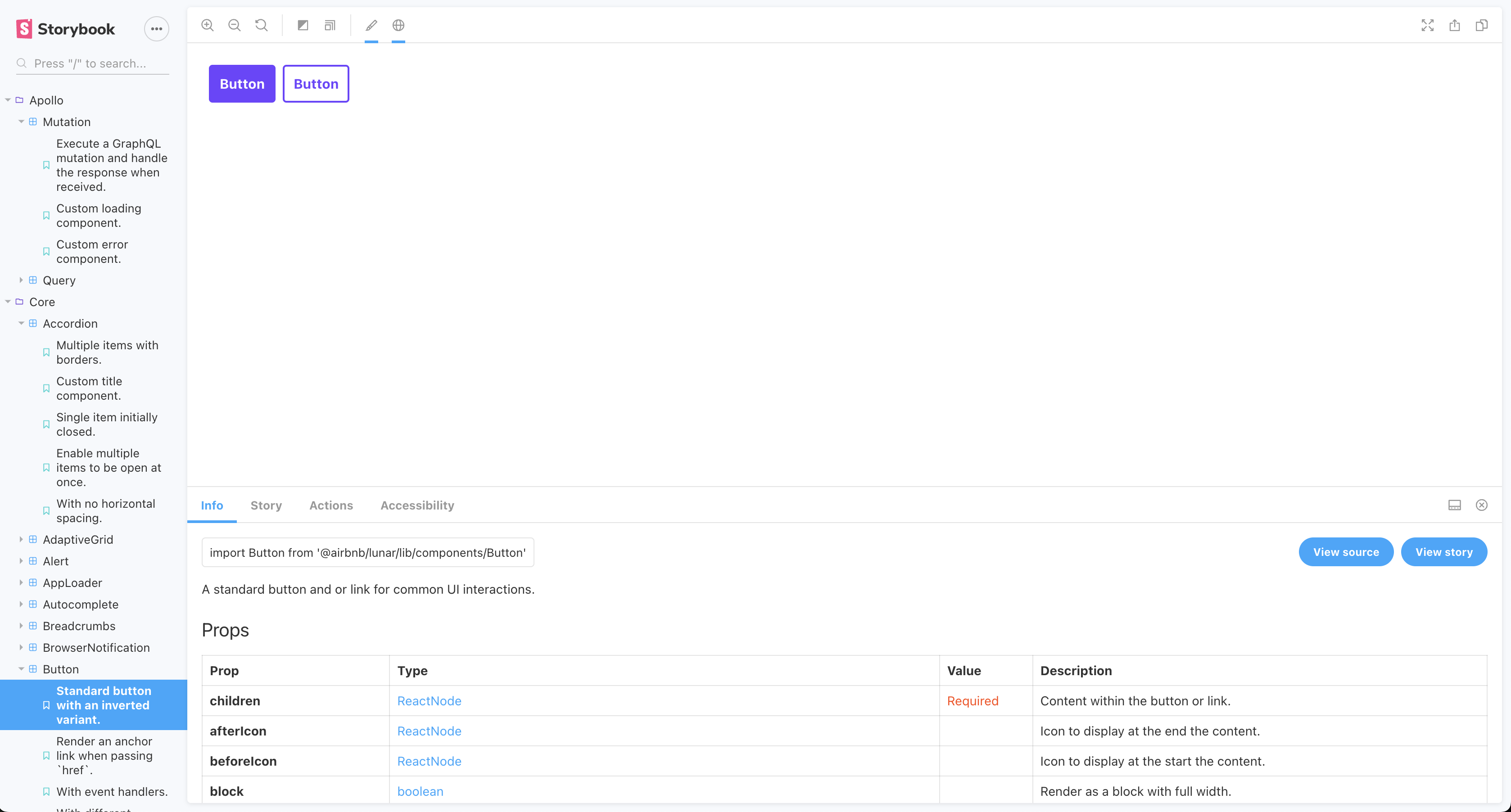
Storybook은 UI 컴포넌트를 독립적으로 개발하고 테스트할 수 있는 도구입니다. 개발자들은 디자인 시스템에서 정의된 컴포넌트를 기반으로 실제 코드를 작성하고, 이를 Storybook에서 시각적으로 확인할 수 있습니다.
- 독립적 개발: 애플리케이션의 의존성 없이 컴포넌트를 개발하고 테스트할 수 있습니다.
- 문서화: 각 컴포넌트의 사용 방법과 특성을 문서화하여 팀원들과 공유할 수 있습니다.
- 디자인과 코드의 일치: 디자이너가 정의한 디자인과 개발자가 구현한 코드의 일치 여부를 쉽게 확인할 수 있습니다.

협업 프로세스의 통합
Figma와 Storybook을 연동하면 디자이너와 개발자 간의 협업이 더욱 강화됩니다.
-
- 디자이너가 Figma에서 컴포넌트를 디자인하고 디자인 시스템에 추가합니다.
-
- 개발자는 해당 디자인을 기반으로 컴포넌트를 개발하고 Storybook에 추가합니다.
-
- 양측은 Figma와 Storybook을 비교하여 디자인과 구현이 일치하는지 확인하고, 필요한 사항을 조율합니다.
디자인 시스템 구현 시 주의해야 할 점
1. 명확한 지침 수립
디자인 시스템은 팀원 모두가 이해하고 따라야 하는 지침입니다. 따라서 명확하고 구체적인 가이드라인을 수립하는 것이 중요합니다.
- 표준화된 명명 규칙 사용: 컴포넌트나 스타일의 이름을 일관되게 정하여 혼란을 방지합니다.
- 예외 사항 명시: 일반적인 규칙에서 벗어나는 경우에 대한 지침을 제공하여 예외 상황에서도 일관성을 유지합니다.
2. 팀원의 참여 유도
디자인 시스템은 팀원 모두의 참여와 협력이 필요합니다. 디자이너와 개발자 모두가 적극적으로 의견을 내고 시스템을 개선해나가야 합니다.
- 정기적인 회의 개최: 디자인 시스템의 업데이트나 이슈를 공유하는 자리를 마련합니다.
- 피드백 수렴: 실제 작업에서 발견된 문제나 개선사항을 반영하여 시스템을 지속적으로 발전시킵니다.
3. 유연성 확보
디자인 시스템은 고정된 것이 아니라 변화하는 요구 사항에 맞춰 유연하게 대처할 수 있어야 합니다.
- 확장성 고려: 새로운 기능이나 요소가 추가될 때 쉽게 통합될 수 있도록 설계합니다.
- 지속적인 업데이트: 트렌드 변화나 사용자 피드백에 따라 디자인 시스템을 주기적으로 검토하고 업데이트합니다.
4. 도구의 효율적 활용
Figma와 Storybook과 같은 도구를 최대한 활용하여 디자인 시스템의 효과를 극대화합니다.
- 플러그인 사용: 작업 효율을 높이는 다양한 플러그인을 활용합니다.
- 자동화 스크립트 작성: 반복적인 작업을 자동화하여 시간과 노력을 절약합니다.
마무리
디자인 시스템은 개발자와 디자이너가 미리 합의한 규칙으로 미리 구현된 디자인 시스템을 이용해 디자인의 일관성을 유지하고, 제품 개발 속도를 높일 수 있습니다. Figma와 Storybook와 같은 도구를 이용하여 디자인과 코드를 일치시키고, 명확한 지침과 유연한 구조를 가진 디자인 시스템을 구축함으로써 팀 전체의 생산성과 제품의 품질을 향상시킬 수 있습니다.
디자인 시스템의 성공적인 구현은 단순히 도구나 지침의 문제가 아니라 팀 문화와 협업 방식의 개선을 필요로 합니다. 지속적인 소통과 참여를 통해 모든 팀원이 디자인 시스템의 가치를 이해하고 적극적으로 활용할 때, 비로소 그 진가를 발휘할 수 있을 것입니다.